In this blog post, we see how to capture the selected value of a picklist field in the Salesforce LWC.
We can implement a picklist field in the LWC using base components, such as2. lightning-combobox can be used to create a custom picklist with the values defined in the component-level JavaScript file or by fetching the values from Apex.
The following
sections provide a detailed view of the onchange event in each base component.
1. Picklist in the
lightning-record-edit-form
Create a new
LWC: capturePicklistEvent
Detailed steps on how to create a lightning web component in the VS code
capturePicklistEvent.html
<template>
<div class="slds-grid
slds-gutters">
<div class="slds-col
slds-size_6-of-12">
<lightning-record-edit-form object-api-name="Case">
<lightning-input-field field-name="Status" value={pickListVal} onchange={handlePicklistValChange}>
</lightning-input-field>
</lightning-record-edit-form>
</div>
<div class="slds-col
slds-size_6-of-12">
</div>
</div>
</template>
capturePicklistEvent.js
import { LightningElement, track } from 'lwc';
export default class CapturePicklistEvent extends LightningElement {
@track
pickVal;
handlePicklistValChange(event) {
console.log('Selected
Picklist Value: '+event.detail.value);
this.pickVal = event.detail.value;
if(this.pickVal == 'Closed'){
//execute this
when the case status is Closed
}
}
}
capturePicklistEvent.js-meta.xml
<?xml version="1.0" encoding="UTF-8"?>
<LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata">
<apiVersion>56.0</apiVersion>
<isExposed>true</isExposed>
<targets>
<target>lightning__RecordPage</target>
</targets>
</LightningComponentBundle>
Deploy the newly created LWC to the sandbox, and add it to the record page.
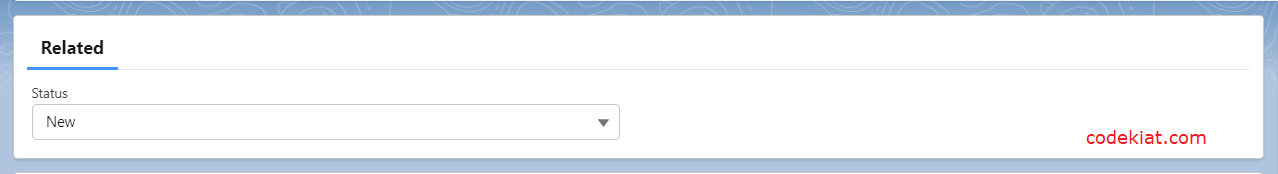
This is how our new component looks.
When the picklist
value is changed (1), the handlePicklistValChange method in the javascript
gets executed and displays the log in the console (2).
To open the
developer tools, right-click anywhere on the web page and select Inspect
When the developer
tools launched, click Console Tab to see the logs.
2. Using lightning-combobox
In the previous method, picklist values are defined at the object level.
Lightning-combobox allows defining a list of picklist values in the LWC JavaScript
file. It also supports mapping the values retrieved from Apex.
capturePicklistEvent.html
<template>
<div class="slds-grid
slds-gutters">
<div class="slds-col
slds-size_6-of-12">
<lightning-combobox
name="productType"
label="Product
Type"
placeholder="Choose
Product Type"
value={value}
onchange={handleChange}
options={productTypes}
>
</lightning-combobox>
</div>
<div class="slds-col
slds-size_6-of-12 slds-p-top_large">
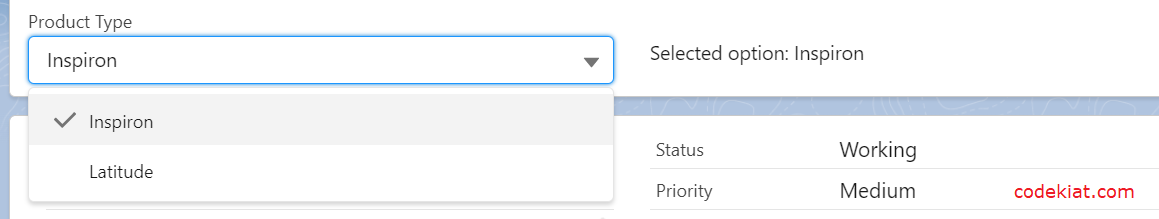
<p>Selected option: {value}</p>
</div>
</div>
</template>
capturePicklistEvent.js
import { LightningElement} from 'lwc';
export default class CapturePicklistEvent extends LightningElement {
productTypes
= [
{ value: 'Inspiron', label: 'Inspiron', },
{ value: 'Latitude', label: 'Latitude', },
];
value = 'Inspiron';
handleChange(event) {
console.log('Selected
value: ' + event.detail.value);
this.value = event.detail.value;
}
}
capturePicklistEvent.js-meta.xml
<?xml version="1.0" encoding="UTF-8"?>
<LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata">
<apiVersion>56.0</apiVersion>
<isExposed>true</isExposed>
<targets>
<target>lightning__RecordPage</target>
</targets>
</LightningComponentBundle>

handleChange method in the Javascript gets invoked when the Product Type picklist value is changed.
If you face any challenges in implementing this, let us know in
the comments section below, and make sure to debug your Lightning web component if required.
Until then…








.png)
.png)
0 Comments