Using the lightning-flow base component, we can embed a screen flow in the LWC.
<template>
<lightning-flow
flow-api-name='create_contact'
>
</lightning-flow>
</template>
When we implement screen flow within the LWC, definitely we need to communicate between flow and LWC, passing a set of variables.
The scope of this article
is to pass parameters from LWC to screen flow and also from screen flow to LWC.
Create a screen flow from the setup
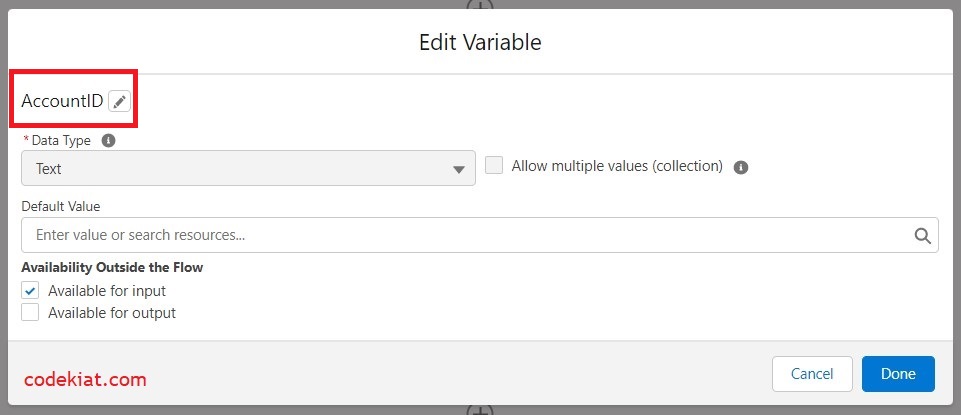
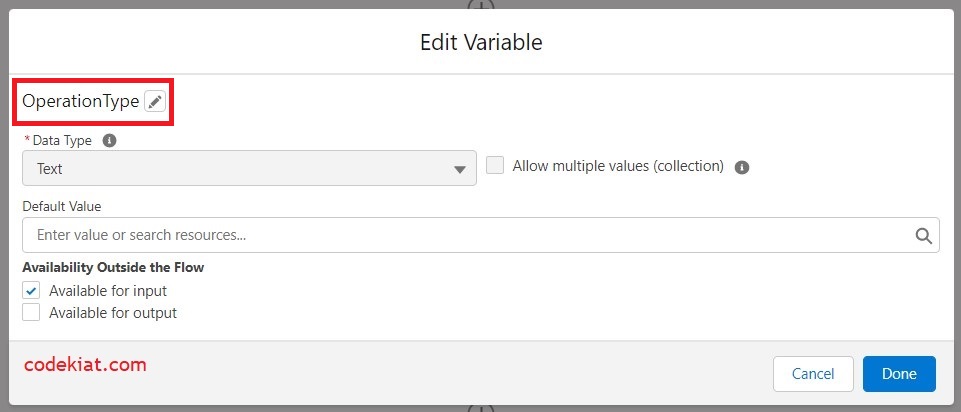
Click the New Resource button in the toolbox and add input variables AccountID and OperationType selecting Text as a data type.
Select Available for input check box for input variables
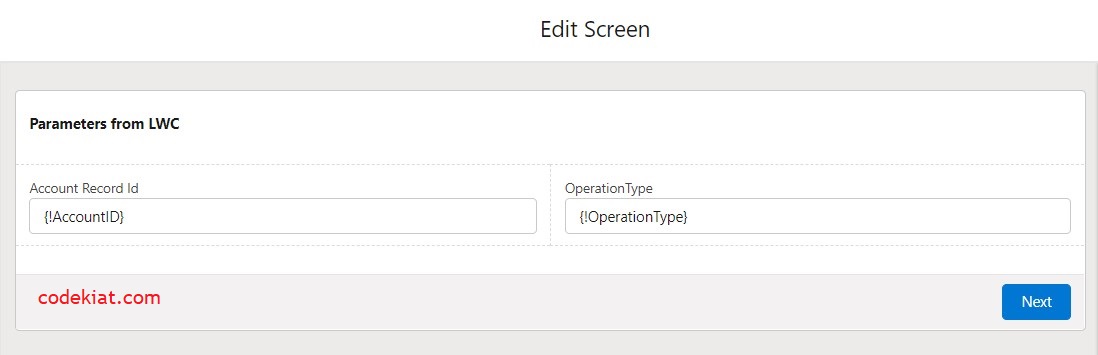
Create a new screen
element and add input text fields. The default value of these text fields should be the input variable names created in the previous step.
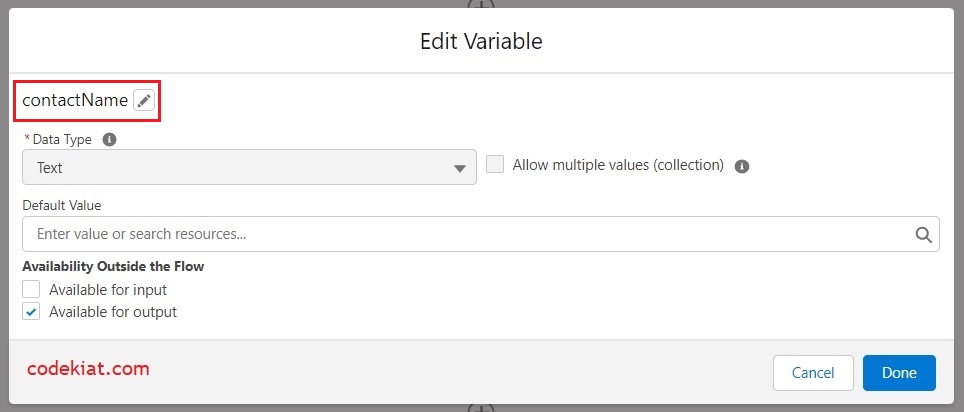
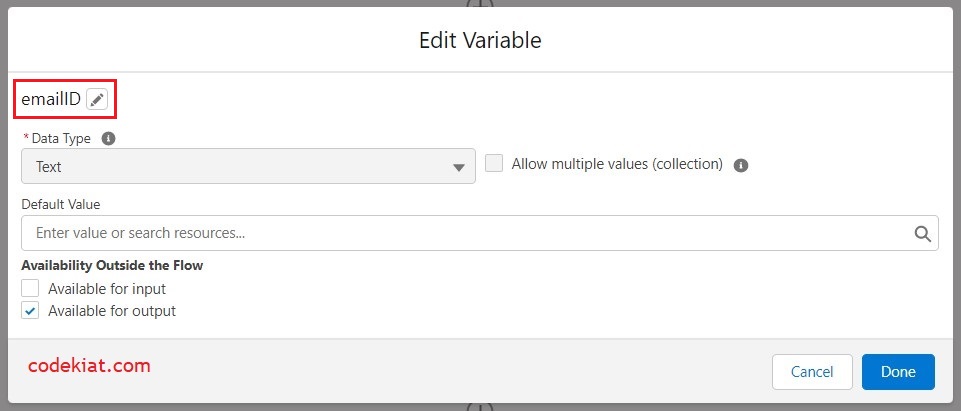
Click the New Resource button in the toolbox and add output variables contactName and emailID selecting Text as a data type.
Select Available for output check box for output variables
Create a new screen element with input text fields for
data collection
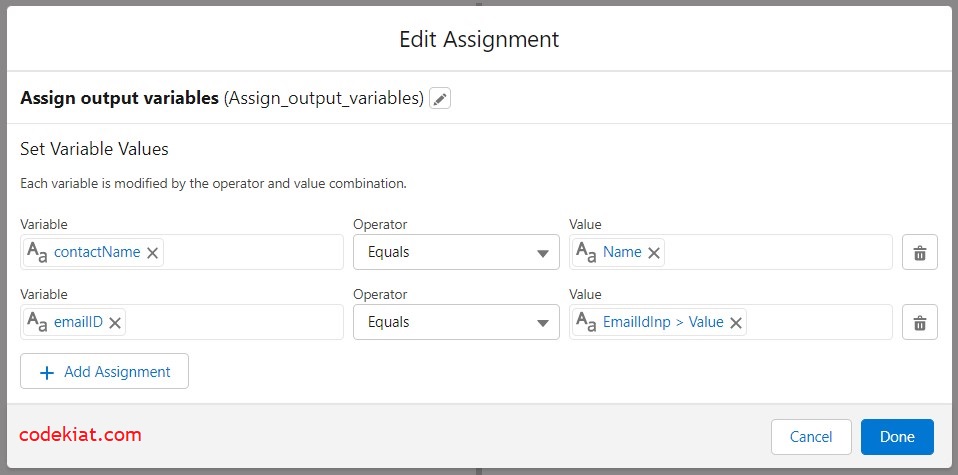
Add an assignment element to assign the field values
to the output variables
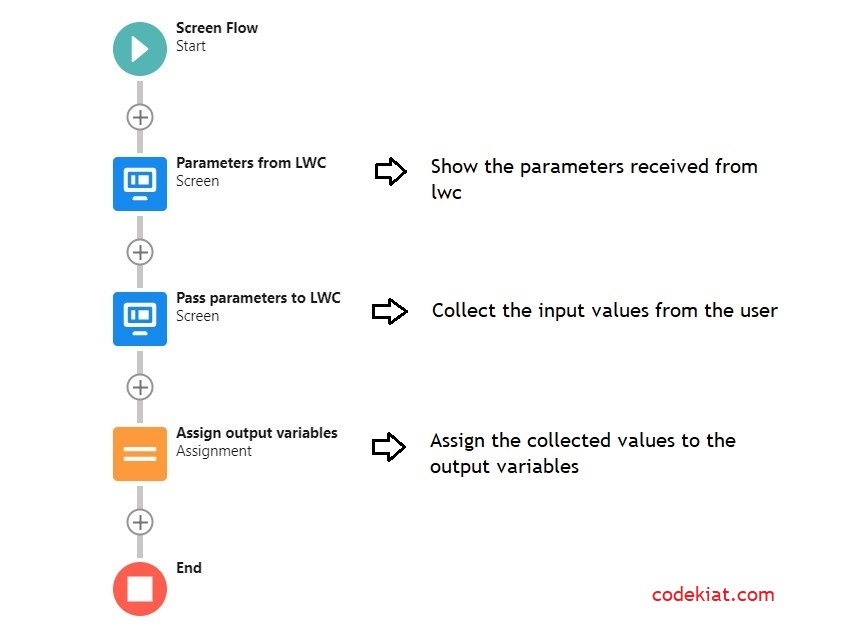
The complete flow builder canvas looks as shown below
Save the flow and activate.
Create a lightning
web component
createContact.html
<lightning-flow
flow-api-name='create_contact'
flow-input-variables={inputVariables}
onstatuschange={handleStatusChange}
>
</lightning-flow>
</template>
createContact.js
export default class CreateContact extends LightningElement {
//pass input variables to the flow when component is loaded
get inputVariables() {
name: 'AccountID',
},
{
name: 'OperationType',
}
];
}
handleStatusChange(event) {
if(event.detail.status === 'FINISHED'){
if(outputVar.name == 'emailID'){
}
}
}
}
Output variables are passed to the LWC as an array. Iterate through an outputVariables array and display or assign the variables per the requirement.
createContact.js-meta.xml
<LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata">
<apiVersion>55.0</apiVersion>
<isExposed>true</isExposed>
<targets>
<target>lightning__RecordPage</target>
</targets>
</LightningComponentBundle>
Ensure the parameter names in the LWC JavaScript matches with the input and output variable names created in the lightning flow.
Deploy the newly
created LWC and add it to the lightning record page. In this case, we have added it to
the Account Flexi page.
Output
Input variables from
LWC are displayed on the first screen of the lightning flow.
Click the Next button.
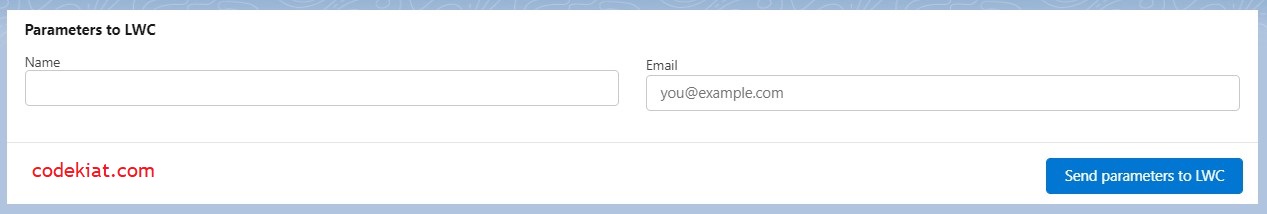
Fill in the data to be passed to LWC
On click of Send parameters to LWC button, output variables from the flow are passed to the LWC and displayed in the browser console as shown below.
Wrap up
We have seen detailed
steps to communicate between LWC and the lightning flow. If you find any issues,
debug the newly created lightning web component and the lightning flow.
Are you building an exciting
use case with a lightning-flow base component? share
it with us in the comments section below. We really appreciate your time. Thank
you.
If you liked our
content, consider subscribing to our community page to receive updates
on the upcoming articles related to Salesforce Lightning CRM.
Until next time…
















.png)
0 Comments