In this blog post, learn how to launch a simple screen flow from the lightning web component (LWC).
lightning-flow base
component in Salesforce allows developers to embed the screen
flow inside the LWC. This base component also supports passing parameters between flow and LWC.
The scope of this article
is to create a screen flow and launch it from the LWC using a lightning-flow base component.
Create
a screen flow
Log in to Salesforce
> Navigate to setup from the gear icon
Search with the flow
in the Quick Find box (1), Click Flows under Process Automation (2),
Click the New Flow button (3)
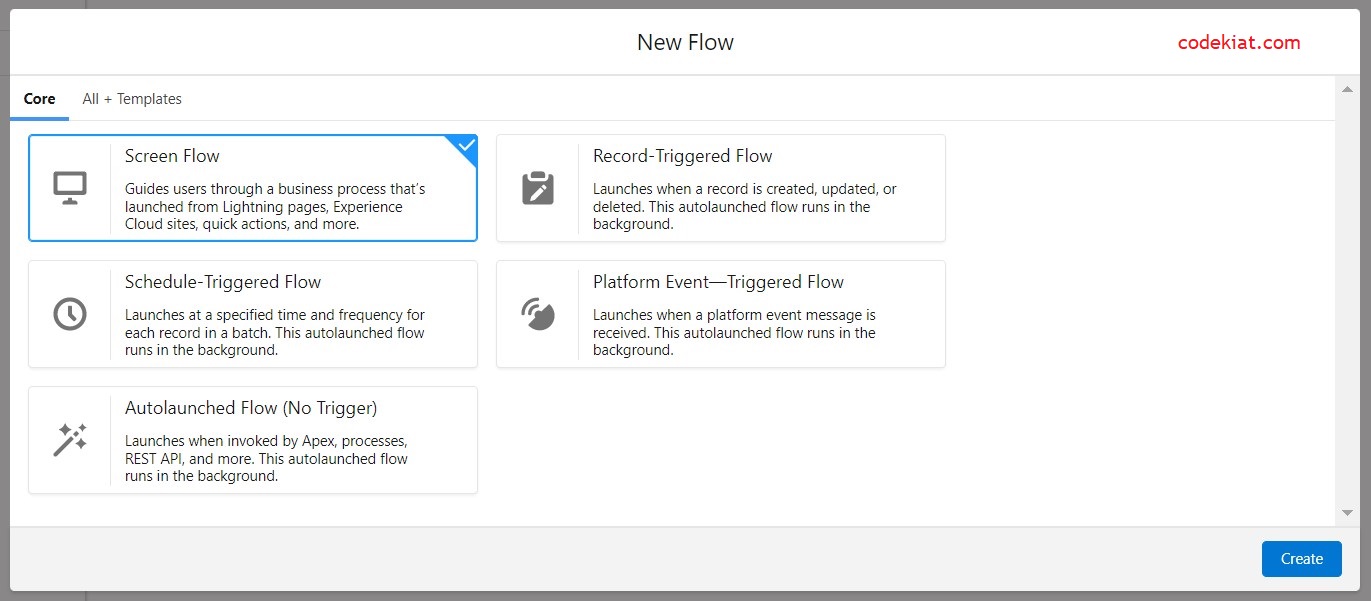
Select Screen flow and click Create button
Click + option in the canvas and add a screen element
Add Display Text from the toolbox to the screen element, and fill in the required details in the right section. Click Done button
Save the flow and activate.
Create
Lightning Web Component
createContact.html
<lightning-flow
flow-api-name='Sample_Flow'
>
</lightning-flow>
</template>
createContact.js
}
createContact.js-meta.xml
<LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata">
<apiVersion>55.0</apiVersion>
<isExposed>true</isExposed>
<targets>
<target>lightning__RecordPage</target>
</targets>
</LightningComponentBundle>
Refresh the page. You must see the screen flow launched from the LWC as shown below
Closing comments
We have seen how to
invoke flow from the LWC.
Did you know that LWC can be called from lightning flow? This will be the topic of our next blog post.
If any queries,
comments, or feedback, please post them in the comments section below.
Find detailed steps to debug the lightning web component
Consider subscribing to our community page to receive updates on upcoming blog posts.
Until then…










.png)
0 Comments