Learn how to effectively display images from static resources in LWC
with our comprehensive guide. Enhance the visual appeal of your Lightning Web Components
and create an immersive user experience.
Method 1: Display the image dynamically from the static resource
On the desktop, create a folder with the name Logos, add the required images that need to be shown in the LWC, and Zip the folder
Log in to Salesforce > go to setup > navigate to Static Resources page (1 & 2) > click New button (3)
Fill in the details as shown below, choose the Logos.zip folder created in the previous step, and click the Save button
Create a new custom
field with API Name Company_Logo_Name__c in the Account object to store the name of the image
which is uploaded as a static resource in the previous step.
Create a new lightning web component with the name accountLogo and add the below-given code.
Detailed steps to create a new lightning web component in Visual Studio Code
accountLogo.html
<template>
<lightning-card>
<img style="max-height: 200px" alt="Compnay logo" src={companyLogo}/>
</lightning-card>
</template>
accountLogo.js
import { LightningElement, wire, api } from 'lwc';
const fields = [ImageName_FIELD];
companyLogo;
@wire(getRecord, { recordId:'$recordId', fields})
if(error){
}
}
accountLogo.js-meta.xml
<?xml version="1.0" encoding="UTF-8"?>
<LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata">
<apiVersion>56.0</apiVersion>
<isExposed>true</isExposed>
<targets>
<target>lightning__RecordPage</target>
</targets>
</LightningComponentBundle>
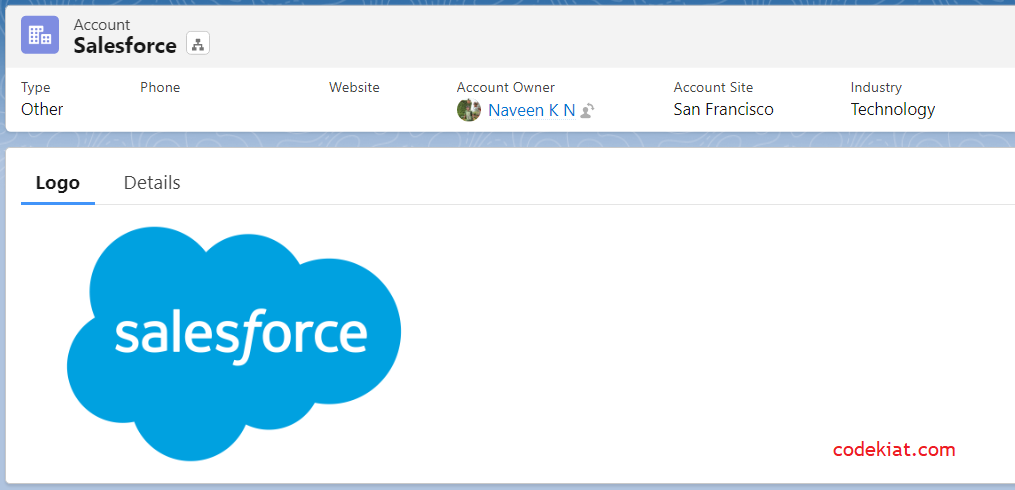
Deploy the component to the sandbox and add it to the account record page.
When the LWC is loaded, the name of the logo mapped to the respective Account is retrieved from the new field to form the complete URL of an image.
Result
We have included two images in the uploaded .zip file. The output of the Account record page with the logo is shown below.
Method 2: Display a single image from the static resource
Log in to Salesforce > go to setup > navigate to Static Resources page (1 & 2) > click New button (3)
Fill in all the details and click the Save button
Create a lightning web component and update it with the below code
To ensure a successful image display, it is essential to match the image name in the Account field with the uploaded image name in the static resource. Consistency between these names is crucial for seamless image rendering in the LWC component.
Result
We have included two images in the uploaded .zip file. The output of the Account record page with the logo is shown below.
In this method, we explored
fetching images dynamically from the account level field. However, if you wish
to display a single image from the static resource for all records, you can
follow the steps outlined below.
Method 2: Display a single image from the static resource
Log in to Salesforce > go to setup > navigate to Static Resources page (1 & 2) > click New button (3)
Fill in all the details and click the Save button
Create a lightning web component and update it with the below code
accountLogo.html
<template>
<lightning-card>
<img style="max-height: 200px" alt="Compnay logo" src={companyLogo}/>
</lightning-card>
</template>
accountLogo.js
import { LightningElement, wire, api } from 'lwc';
export default class AccountLogo extends LightningElement {
}
accountLogo.js-meta.xml
<?xml version="1.0" encoding="UTF-8"?>
<LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata">
<apiVersion>56.0</apiVersion>
<isExposed>true</isExposed>
<targets>
<target>lightning__RecordPage</target>
</targets>
</LightningComponentBundle>
Result
In conclusion, displaying images from a static resource in Lightning Web
Components (LWC) is a straightforward process that can greatly enhance the
visual appeal and functionality of your applications.
If you encounter
difficulties during implementation, debug the LWC to identify
and resolve issues.
Feel
free to leave any questions or comments in the comments section below for further assistance.

.png)









.png)
0 Comments